


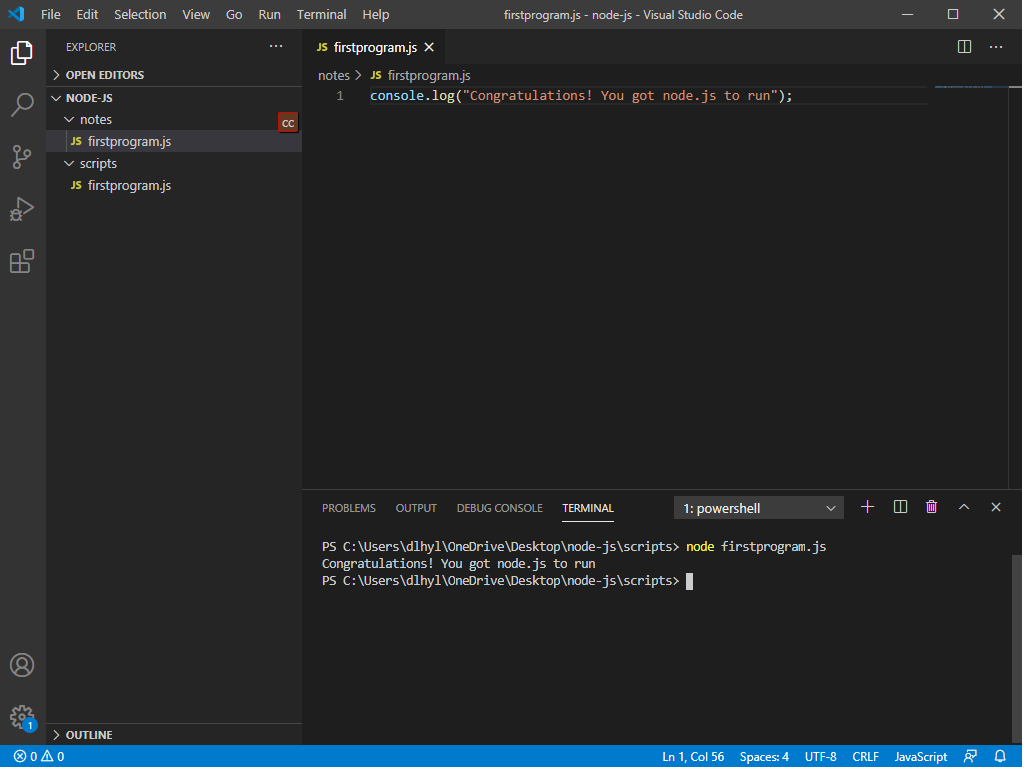
Simply printing Hello World to the console is great and all but we all know that anything we write is much, much more complex. To build our test project let’s go ahead and run ‘dotnet build‘ within our terminal.Īnd likewise, to run the project code, simply execute ‘dotnet run‘ within the terminal. If you have reached this point then a big congrats is in order – you have successfully setup your VS Code instance to run c# code! Also, if prompted to download any other assets, go ahead and select ‘Yes’. By default, we will see the standard “Hello World” example. This will create a couple of files within our folder structure – the project definition file (.csproj) as well as the main file (.cs) to house our code. If you don’t see a terminal at the bottom of VS Code, go ahead and select ‘View->Terminal’ to display it and run the following command To do so we will use dotnet command from the terminal. Once the folder loads we need to initialize our. From the explorer tab, click ‘Open Folder’ and point to an empty folder you would like to create your project in. In the list, select the extension that contains ‘Omnisharp’ and click ‘Install’ (See below).Īlright, time to start actually building out the shell for our project – To do this we simply need to open a folder and run a few commands.

To do so, select ‘Extensions’ and search for ‘c#’. Note: there are a lot of extensions available to us within VS Code, so be sure we grab the right one. Finally, once those two are installed we can move on to getting the c# extension installed within VS Code.

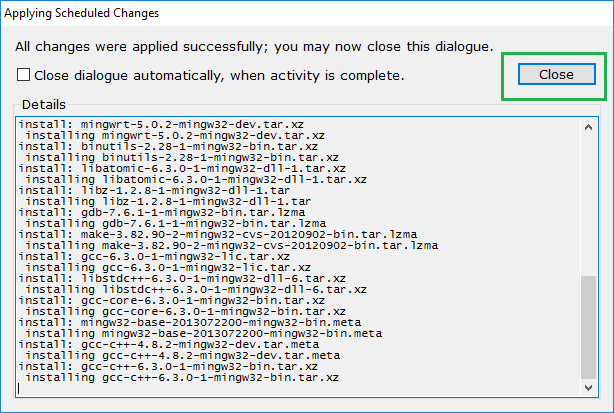
Initially, I was going to place these within the “How to Consume APIs with c#” blog, but realized that this probably works better standing on its own! So, let’s take a look at how to prep VS Code to run c#!įirst up, obviously install Visual Studio Code – also, if you haven’t already, download and install the . During this “mission” I realized that there are quite a few things you need to do in order to run c# within Visual Studio Code. c# is next on my list, and while it’s not a new language for me, utilizing it within Visual Studio Code is. With integration into Git, along with thousands of extensions to help me keep my code organized and formatted I began using it as my main editor for a lot of things, even PowerShell scripts.Ĭurrently, I’m on somewhat of a personal mission to learn and explore new languages, solely for the purpose of illustrating how language independent RESTful APIs are. Ever since VS Code was released I’ve been a big fan! It’s a great way for windows junkies like myself to have a terminal like programming scripting environment.


 0 kommentar(er)
0 kommentar(er)
